授權轉載 簡報藝術烘焙坊

資訊量大的簡報,怎麼做才好懂?專家都會的設計、排版心法
在我們進行簡報培訓的時候,常常遇到學員跟我們說,他覺得他的簡報「看起來非常的花,每個東西都很重要,卻又看不出整體的重點。」類似像是這樣的問題不計其數。雖然導致這個問題的原因,每個案例不盡相同,不過很多時候是因為簡報中的設計元素陷入了「軍備競賽」。
這究竟是什麼意思,又該如何解決呢?且讓我們繼續看下去!
案例說明
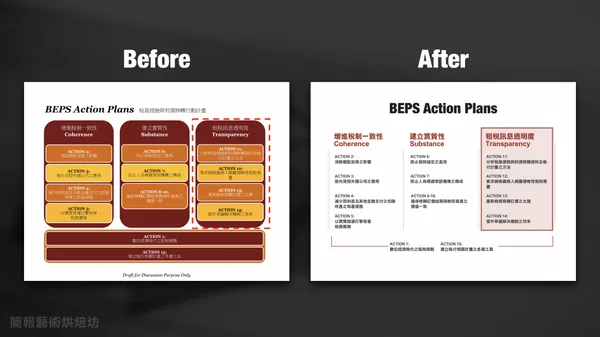
這張投影片是在說明 2013 年時 OECD 成員國所提出的 BEPS Action Plans,也就是稅基侵蝕與利潤移轉行動計畫介紹。其中原始作者認為右側的「租稅訊息透明度」裡面的四個行動是裡面較為關鍵的。然而,雖然在製作投影片時作者已經加上了紅色的框框加以凸顯,但仍然覺得重點不夠清楚。這時該如何解決這個問題呢?
問題解析
為什麼加上了紅色的框框重點還是不夠清楚呢?相信各位應該不難看出原因在於投影片本身的版面就已經太花了。不過如果我們的分析就止步於此的話,那就不是簡報藝術烘焙坊的分享了!
進一步探究的話,你會發現原作並沒有使用一些無意義的插圖,甚至用色也完全符合品牌辨識色,那為什麼還會出現「畫面太花」的問題呢?接下來就讓我們深入這張投影片找尋答案。
首先你可以發現原作在內容最細節的項目,也就是所謂的「基礎型內容」時,為了尋求設計感,而使用了橘色與黃色的白框圓角矩形。到目前為止看起來,還沒有什麼問題。
不過接下來當作者想要處理資訊位階較高的「整合型資訊」時,由於前面基礎型資訊已經使用了填色與圓角的效果,所以在這裡就被迫使用一個更強的訊息處理加以凸顯,因此作者使用了更強烈、更醒目的紅色圓角矩形來表示。
但這麼一來,當最後完成投影片時,要凸顯整張投影片的重點時就有些尷尬了,因為前面已經使用了超級醒目的紅色填滿設計,作者在顏色的操作上已經很難再區別出更醒目的設計了。因此只好從樣式上著手,使用虛線鮮紅色的粗方框來加以凸顯。
所以綜觀上述三個層次,我們不難發現,一開始在基礎型資訊上面做的設計反而成為了後面後面進一步凸顯的包袱,因此我們可以總結出一個簡單的結論:
基礎型資訊的過度設計,正是簡報設計元素的軍備競賽的元兇。
解決方法
既然知道問題出在基礎型資訊的過度設計,那麼相應的解決方法正是讓基礎型資訊盡量的簡約,以保留之後更高位階資訊的設計空間。假設我們就單純使用灰色文字方塊來設計基礎型資訊的話,那麼這張投影片就可以變成這個樣子:
有沒有感覺畫面清爽多了呢?雖然該有的資訊層次、內容細節一樣也不缺,但是整張投影片看起來就是畫面簡潔、重點明確。
跟原始投影片相比,你就可以發現其中關鍵正是在於避免基礎型資訊的過度設計,從而避免了設計元素的軍備競賽,變相的降低雜訊、增強了有效資訊。
分享總結
最後讓我們簡單總結一下今天的分享吧!
1. 基礎型資訊的過度設計,正是設計元素的軍備競賽的元兇,也是簡報看起來很花的原因。
2. 透過避免基礎型設計的過度設計,可以保留之後更高位階資訊的設計空間。
3. 避免設計元素的軍備競賽,也是變相的降低簡報雜訊、增加有效資訊的方式。
那麼以上就是本次的分享,希望對各位朋友有幫助囉!
(本文出自簡報藝術烘焙坊)





