作者 Re-lab團隊

人人都能上手的資訊圖表設計術

讓你的報告更清楚、老闆願意讀!5個設計師在用的圖表製作法則
讓人秒懂的資訊圖表,該怎麼做?Re-lab團隊在《人人都能上手的資訊圖表設計術》揭露他們的設計秘訣,金融業、行銷業、公關業、科技業等工作者,只要想把訊息圖像化、讓簡報更清楚,都可以運用以下五個原則。
大家常常問我們:「什麼是好的資訊圖表設計?」
除了好的資訊整理之外,在設計上滿足這5個法則是我們對自己作品的標準,若你看過許多好的資訊圖表,你會發現,它們大部分都滿足這些法則。
1.難忘的記憶點—你希望讀者看完以後帶走什麼資訊內容?
最怕讀者看完資訊圖表以後什麼也沒留下!
記得將設計重點放在你想傳達的資訊重點,是澄清事實、提出問題、統整比較,還是鼓勵採取行動?
一味地將所有資訊圖像化只會失去焦點。 超過3個重點就等於沒有重點,參考下圖範例,如果想要強調台北市長的市「讚」率,可以將資料分成2類:「台北市長的市讚率」和「其他五都市長的市讚率」來觀察百分比,如此一來就可以發現 台北市長的數據比其他五都市長全部加起來還要多!
同時因為圓餅圖中的組成類別減少為兩類,調整為甜甜圈圖(中空的圓餅圖)更能一目了然,還可以將想要強調的資訊圖像化置放於圖表中。
小提醒
不過建議還是要將完整的資料來源附上,讓有興趣的讀者可以自行判斷和探索,也增加資訊圖表的可信度喔!
2.資訊的層次分明—不怕資訊多,只怕資訊沒層次
1秒鐘、1分鐘、10分鐘⋯⋯
你的設計能夠讓目光停留不同時間長度的人
讀到不一樣的資訊深度嗎?
通常資訊看起來又臭又長是因為缺乏「層次」,要讓資訊呈現層次分明,首先要搞清楚這些資訊的「結構」和「重要次序」:
資訊的結構:
一個適當的標題,再透過視覺化的方式呈現資訊結構,能讓人在第一眼抓到這些資訊之間的關係,接著看資訊內容時就比較不容易迷失在資訊裡。資訊的重要次序:
將你想要傳遞的訊息按照重要順序分層,再透過視覺呈現設計來突顯重點,例如字級使用大至小,使層次清楚呈現(最大為標題、最小至附註)、善用顏色區分重點(詳細說明請參考原則5:顏色運用有邏輯)、依照資訊的重要性安排其所佔的版面大小。圖說:
參考後頁圖範例,若只是將資訊分成不同區塊呈現,乍看之下只有幾個不知所云的標題關鍵字,但若像右側的示範,將事件發生的脈絡透過簡單的視覺化呈現,則在第一眼就能大致抓到三中全會到底發生了什麼需要關注的改變和順序。
除了將資訊架構具體視覺化呈現之外,我們也將資訊分層,讓趕時間的人第一眼能夠透過資訊圖表中的次標題和圖像了解三中全會造成的影響,接著可以就自己有興趣的部分細看文字,清楚的架構讓讀者隨時挑自己想看的段落閱讀也不至於迷失在文字海裡。
小提醒
沒有資訊圖表製作經驗的人很喜歡「簡化」資訊,這樣一來儘管呈現資訊的難度降低不少、設計也有更大的發揮空間,如果忽略資訊呈現的完整性,很容易造成讀者的偏見和誤判,所以在簡化資訊時要非常小心。
好的資訊圖表設計不能一味簡化資訊,而應該盡力運用視覺化、善用資訊分層、結合故事 或配合資訊本身的特性,讓原先不易吸引或被理解的條件轉換成其吸睛的特色,並降低溝通對象理解的門檻。更何況,很多時候,資訊的美正好在其複雜性或其他難以呈現的特性,不是嗎?
3.清楚的視覺動線—掌握注意力及眼球運動的軌跡
讓人無所適從的不是資訊內容本身,而是混亂的視覺動線設計。
只要觀眾在接受資訊時感到混亂、困惑,就會阻礙他們理解資訊,在這種情況下,你的資訊圖表在第一眼就很有可能被觀眾的大腦打槍。
影響視覺動線的重要因素:閱讀慣性
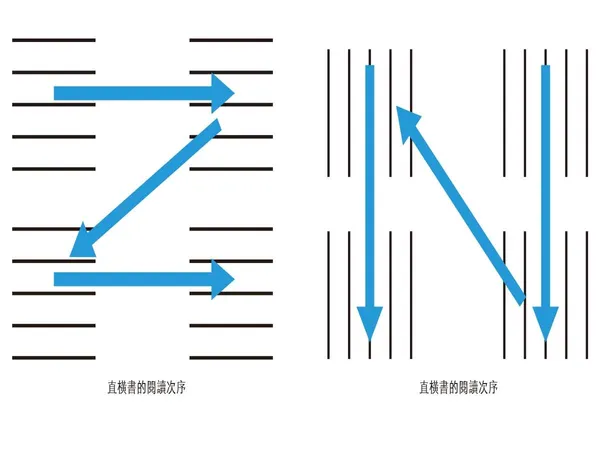
人們平常的閱讀習慣是最難改變的一件事情,其建立在閱讀行為的便利及效率之上。閱讀慣性雖然會因為文化而有所不同,但大致上遵循著從上而下、自左而右(文案採橫式書寫時)、自右而左(文案採直式書寫時)的方向。
如果想要打破一般的閱讀方向慣性,就要很清楚這樣做的動機,可能和傳遞的資訊本身內容有關,如樹的蒸散作用過程(從樹根在地底吸收水分一路往上到頂端的樹葉被蒸散出去)、也可能是為 了透過打破規則創造更大的視覺張力。
想要打破規則的視覺動線需要更清楚的視覺動線引導與暗示,這時候就需要知道一些「眼睛的語言」。
除了常見的視覺引導符號(如箭頭、輔助線)和前面提到的資訊層次規劃(圖像和字體大小層級的安排),善用下頁四種「眼睛的語言」,你也可以做出視覺動線清楚的資訊圖表!
有興趣的朋友可以在認知心理學的領域中找到更多跟眼睛溝通的「潛規則」喔!
4.顏色運用有邏輯—加法比減法容易
資訊圖表連顏色使用也需要經過思考規劃!
初學者製作資訊圖表很容易迷失在顏色的遊樂園中,每個迷人的顏色都想嘗試,最後卻花花綠綠的讓觀眾眼花撩亂,模糊了最先想要傳達的訊息。
建議初學者從兩到3種顏色開始練習,再慢慢增加。在思考顏色運用的規劃時,可以想想這幾個問題:
整張資訊圖表想要給人的感受是什麼?
「是歡樂、和諧、悲傷、強烈、理性或是感性⋯⋯?」 依照自己想要傳達的感受選擇適合的主色系,再依照資訊內容選擇輔助的顏色,如果想要傳達的感覺相對中性,或是沒有特別想要傳達的感覺,可以依照資訊內容本身的特性選擇對應的顏色,接著看下個問題!
色盲人口比你想的還要多
紅綠色盲(色覺辨認障礙)人口占全球男性人口約 8%,女性人口約 0.5%,他們能看到多種顏色,但是會搞混某些顏色,尤其是紅色與綠色。另外全球約 6%人口為三色視覺(色弱), 約 2% 人口為二色視覺(色盲)。因此顏色的選用對於色盲的閱讀影響是非常值得好好思考的議題。好用的工具讓你在設計時測試色盲眼裡的顏色:https://goo.gl/aOeg01
想要傳遞的資訊本身有沒有特別適合的顏色,能否與生活經驗做連結?
「想到辣椒,你會想到什麼顏色?」
如果想要重製史高維爾辣度表,你會怎麼做呢?(請參考下圖Re-lab的重製) 顏色的聯想往往和生活經驗的連結和共鳴有很大的關係,如提到水,很多人會想到藍色,提到愛情,大部分的人會想到紅色或粉紅色系,如果你想要加強讀者對於資訊圖表中提到的關鍵事物的連結和印象,用符合該事物形象的顏色會是很好的選擇;相反的,如果該事物在資訊圖表中只是配角,其實它本身的顏色更適合跟著整張圖表的色調搭配。
顏色的語言
「『禁止』和『通過』,你會分別用什麼顏色表示?」
除了具體事物之外,還有一些抽象的感觀或體驗, 像是「禁止」和「通過」,相信很多人都會聯想到「紅綠燈」,因此回答「紅色」和「綠色」。使用能夠引起溝通對象共鳴的顏色,通常能夠大幅降低誤解和困惑發生的機率,若應用得當,還能夠提高資訊吸收和記憶的效果!
如果是你,會怎麼配色呢?
來看看我們與台北市政府社會局合作的線上懶人包,想想看,我們為什麼選用綠色和黃色作為「從單次禮金到永續社福」的主色調呢?
本主題想傳達的關鍵訊息是「永續是政策推動的重要考量,也需要大家一起來思考」,所以選用綠色做為整個懶人包的主色,而黃色作為次要色用於和禮金相關的資訊說明上。
另外,因為想要呈現幸福輕鬆的感覺,所以其他的圖像和圖表還是少量運用了暖色系的色彩點綴,使得作品更活潑親切。
其實仔細觀察做得好的資訊圖表作品就會發現,其中的顏色規劃 運用都是大有學問的喔!
5.有共鳴的互動性—創造不一樣的溝通體驗
建立連結與參與感
除了多從讀者的角度出發思考之外,還有一些具體的面向可以著手:
* 文案設計: 最容易創造互動性的方法,可以對讀者說話、用問句作開頭引發思考等等。
引導設定: 清楚的引導讓讀者知道當下該做什麼、該思考什麼,或是讓讀者知道事後該怎麼做、該改變什麼。
資訊提供: 提供更多資訊、資源,在溝通對象的興趣和共鳴被勾起之後,可以去哪裡做更進一步的學習和了解呢?
良好的互動性案例可參考與台灣專業社群分析團隊QSearch數位合作的Facebook社群媒體季報。
(本文摘自《人人都能上手的資訊圖表設計術》,時報出版;出自讀書會社網站)