簡報藝術烘焙坊 Bill 彭毅弘

秒速做出專業簡報!掌握 3 個技巧,老闆、客戶都埋單
在我們過往的系列分享中,有不少針對簡報「資訊視覺化」介紹的主題。然而很多朋友看過之後,往往都反映說「唉呀,你這些資訊視覺化的例子精彩是精彩,可是總是『咻』一下就變出來了,都不知道你是怎麼想到的,或是怎麼做出來的!」
誒,如果你也是這麼覺得的話,那麼告訴你一個好消息,就是其實這些資訊視覺化的例子它們雖然看似複雜,但只要掌握好三個設計的起手式,你就可以逐步養成好習慣,並且看穿這些例子背後共通的脈絡。 那麼這些起手式究竟是什麼呢?且讓我們繼續看下去!
起手式 1:別再用 Enter 排版,善用獨立文字方塊
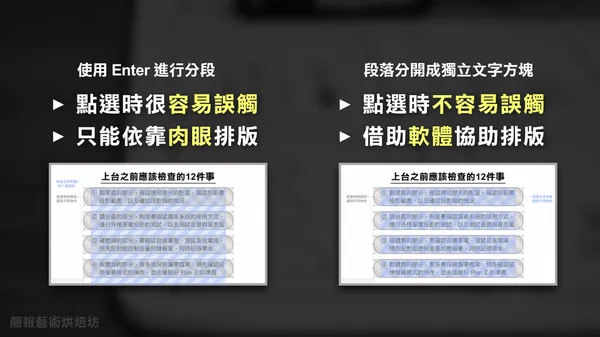
要做好簡報的資訊視覺化,首先第一個,也是最重要的起手式,就是「別再用 Enter 去排版啦!請善用獨立的文字方塊加以取代。」為什麼呢?因為使用 Enter 進行排版主要適用於文件的段落區分,然而簡報並不是文件,通常不是設計給人當成書在進行閱讀的,因此如果你帶入文件排版的思維,反而會拘束整體排版的靈活性。
一般人習慣使用 Enter 排版的原因,除了因為帶入了文件排版的思維之外,最主要的原因在於這個方法既方便又直覺。如畫面中範例文字的段落,假設我們想要把上一段跟下一段分開一點的話,最快速、簡便、直覺的方法便是在其間按一下 Enter。然而這個一時便利的方法卻會使整體後續的排版變得窒礙難行。
比方說,你打算在範例文字段落的背後加入遮罩與框線加以區分,這時由於之前是使用 Enter 進行分段的,因此這些段落的文字其實皆屬於「同一個」物件。然而背後打算加入的遮罩與框線卻是個別「不同」的物件,因此最後不僅點選時很容易誤觸,而且在排版上也只能手動依靠肉眼進行排版。
反之,如果這些段落事先被分開成獨立的文字方塊的話,那麼在排版時不僅不會誤觸,而且還能夠善用軟體的「對齊工具」協助排版。
而這兩者一來一往的差距,當放大到整份簡報「每一張」投影片的製作時,便會產生決定性的影響。因此請記得,別再用 Enter 進行排版啦!善用獨立的文字方塊排版,就是做好簡報資訊視覺化的第一個起手式。
起手式 2:善用醒目小標取代五顏六色重點標示
第二個做好簡報資訊視覺化的起手式,是「善用醒目小標,來取代五顏六色重點標示」。 使用粗體、斜體跟底線去標示重點,是我們在閱讀文件的時候,很容易有的習慣,然而這樣的習慣是建立在文件的排版變化「相對有限」之上的。然而對於投影片而言,投影片的排版,其實能夠有更多的變化,而其中最實用、最能輔助資訊視覺化的變化之一,便是將個別段落的主旨、目的或是梗概,使用字級較大的「小標」來加以凸顯。
以剛才的範例文字段落為例,原始段落包含了不少對於細節重點的標示,這些標示雖然能夠凸顯重點,但也會讓投影片產生不少雜訊。而且投影片相較於文件,「讓人快速秒懂目的」遠比「避免細節重點遺漏」還要來得重要。 因此適合的修改方式,便是在分析整段文字的段落目的、梗概之後,替這些段落加上一個「小標」。像是這個樣子:
有沒有發現,加上小標之後,觀眾對於內容的掌握度瞬間提升了不少,彷彿只要看一眼,便能夠馬上掌握整張投影片的邏輯框架。而且如果製作時,你的小標是使用獨立的文字方塊的話,你就可以有更靈活、優化的排版空間。
最後,比較前後兩者的差異,你就可以發現這樣子顯著的改變,其實就僅僅源自於使用了字級差異較大的「小標」來凸顯目的,因此善用醒目小標去取代內部文字段落五顏六色的重點標示。便是做好簡報資訊視覺化的第二個起手式。
起手式 3:善用間距與位置凸顯相對關係
使用前面兩個簡單的起手式去重新排版投影片,你就會發現說觀眾對於內容的「目的」掌握度變得更高了。而最後一個起手式「善用間距與位置凸顯相對關係」則可以更進一步優化,讓觀眾對於投影片內容的「邏輯」有更好的掌握。 所謂「間距與位置」乍聽之下好像有些抽象,但是反映在實際操作上面,往往可以用兩個具體的動作加以概括:其一就是「調整文字間距」,而其二則是「調整文字方塊的位置」。
首先,如果你製作簡報的時間非常有限的話,那麼「調整文字間距」將會是 CP 值最高的調整動作之一。 通常系統預設的文字間距往往太過密集,導致觀眾閱讀體驗會很差。
此時只要稍微調整一下文字的間距 ── 通常是 1.5 倍左右的行距 ── 整體的閱讀舒適度就會提升不少,彷彿讓版面有了「呼吸」的空間。
此外,如果你害怕版面有限,調大行距會超出畫面的邊界的話,那麼你可以考慮稍微縮小一點點文字的大小,因為一般而言,文字的間距它對於閱讀體驗的影響,往往更勝於絕對的文字的大小。
再來,是「調整文字方塊的位置」,如果你有做好第一個起手式,使用獨立的文字方塊去處理文字段落的話,那麼此時你便可以利用文字段落的位置、間距關係,甚至是動畫出現的時間與順序,來讓觀眾更清楚地掌握它們彼此之間的關聯。
有沒有發現,經過這樣的處理之後,即使畫面非常的清楚、簡單,但是比起範例的原始版本,仍然有了顯著的改善了呢? 而這,便是做好簡報資訊視覺化的第三個起手式「善用間距與位置凸顯相對關係」的效益所在。
分享總結
那麼以上,差不多就是本次分享的所有內容啦!這邊再次給大家一個簡單的重點整理:想做好簡報資訊視覺化,就要先做好這次分享介紹的三大起手式:
- 首先 「別再用 Enter 排版,要善用獨立的文字方塊」
- 再來 「善用醒目的小標,來取代五顏六色的重點標示」
- 最後就是 「善用間距與位置去凸顯相對的關係」
這三大起手式都是在技術上十分簡單,但是對於後續資訊視覺化的進階處理十分關鍵的基礎。養成好從這三大起手式著手處理投影片的好習慣,你就能夠逐步上手簡報的資訊視覺化囉!
(本文出自簡報藝術烘焙坊:作者:Bill 彭毅弘)














